# Design Panel
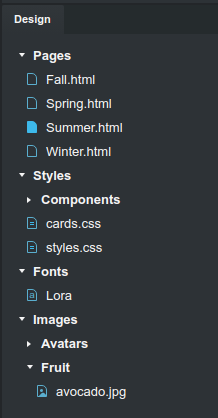
The Design panel is the place where you can find all of your design's assets like pages, CSS, SASS, fonts, images and JS code.

# Pages
The first group in your Design panel is Pages. This holds all the HTML files that your design consists of. To create an additional page, just right click the Pages group and choose the New > Page option.

Bootstrap Studio allows you to define multiple pages in your designs and makes it easy to add links between your pages.
# Importing HTML Files
You can import externally created pages by dropping them onto the application window. One limitation to this is that externally created designs are imported as Custom Code and are only editable as HTML. Bootstrap Studio treats them as a black box and doesn't attempt to parse them. Check out our importing guide for more.
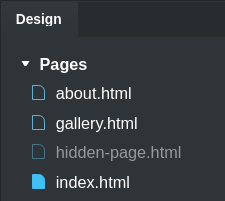
# Hiding Pages
If your design consists of many pages but you wish to prevent some of them from exporting, you can hit the Hide in Export entry in the pages' context menu. They will appear as inactive with a pale color in the group.

# CSS & SASS
For those of you who prefer to write code, you can organize your design's styles in CSS and SASS files. Just right click the Styles group and choose the type of file you wish to create from the New > menu.

For SASS, Bootstrap Studio has a bundled SASS compiler, so you can freely edit code and get automatic compilation without having to set up any external tools.
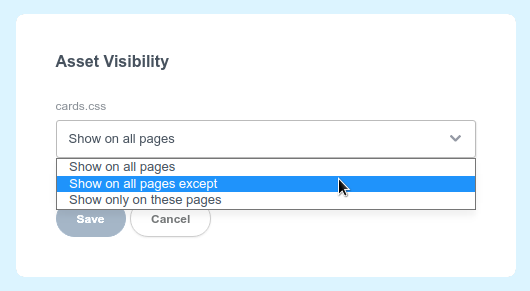
# Include CSS Only on Some Pages
You can click the Visibility.. entry in a css file's context menu to choose on which pages it is shown. This way you can limit the styles to affect only the intended pages of your design.

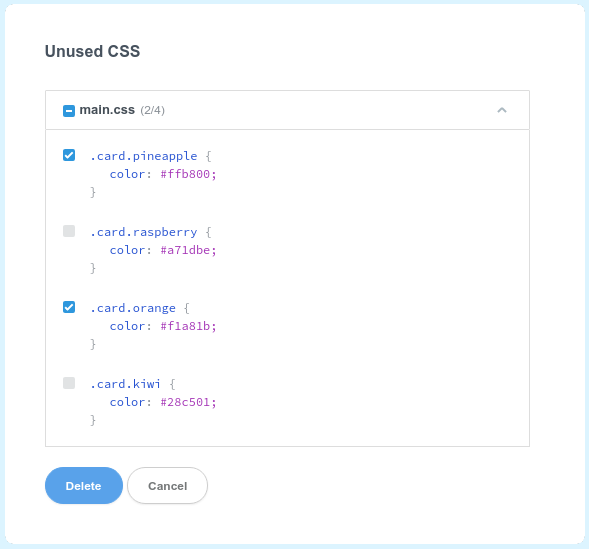
# Remove Unused CSS
Another powerful Bootstrap Studio feature is the ability to remove unused CSS. This can help you clean up dead code that is no longer necessary. Just right click the Styles group and choose the Cleanup.. option.

# JavaScript
Bootstrap Studio also offers excellent JavaScript support with a built-in Sublime Text-like editor and helpful quality-of-life features for managing your existing JS code.
To start, you need to create a new file in the Design panel. Right click the JavaScript group and select the type of file you want from the New > menu. Alternatively, you can add an existing JS file with the Import JS option.

JavaScript code is not executed when working on designs within the app. To see it in action, you can use the Preview feature and test how it works in the browser.
Note
Framework requirements like the bootstrap JS and jQuery (for older bootstrap versions) are automatically included and are not shown in the Design panel. You can manage these dependencies from the Bootstrap Settings instead.
# Fonts
You can use Google Fonts and imported web fonts in your designs. To review your fonts and install new ones, right click the Fonts group and choose the Manage Fonts option. This will open the Google Font dialog and let you choose from a large number of font families and styles.
Read our web fonts documentation for more.
# Images
The Images group shows all image files that you have imported in your design.

There are two ways in which you can use an image in your design.
- Drag and drop an image from the Design panel directly in your design. This will create an Image component automatically.
- Drag and drop a blank Image component from the Component panel. Then, double click the blank image and choose one of the image files of your design from the dialog. An alternative way is to edit the Image component's properties and set its src attribute to the name of the image file.
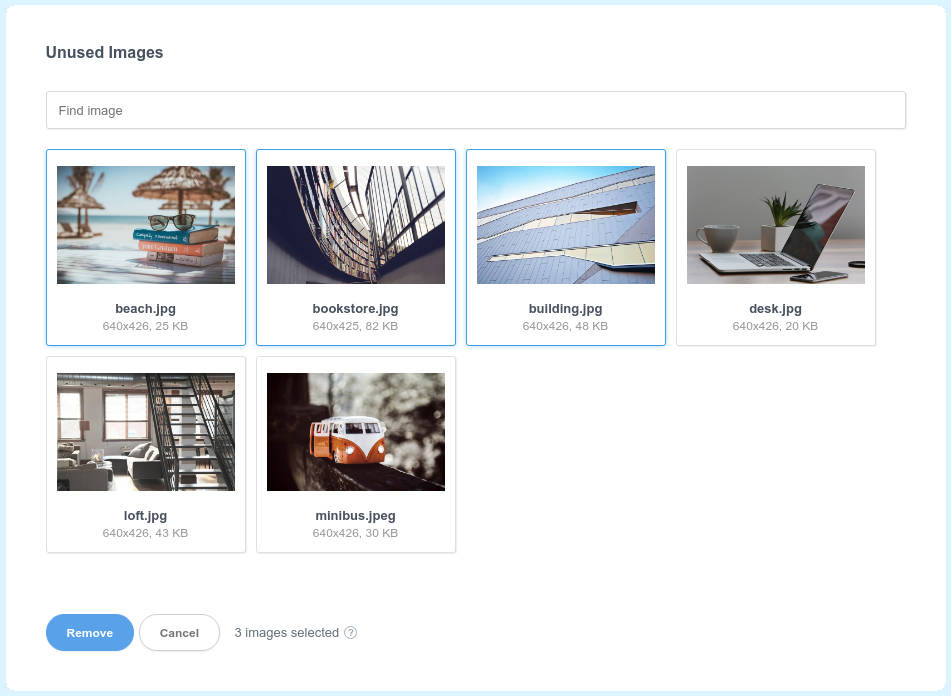
# Remove Unused Images
Similarly to the CSS cleanup, the app can also remove unused images. Right click the Images group and choose the Cleanup.. option to initiate the check.
TIP
If you prefer to edit your CSS, JS, Images or other assets in your editor of choice (e.g. Sublime Text for code and Photoshop for images), you can try Bootstrap Studio's external editor support. Just right click the file in the Design panel, and choose your editor in the Open In menu.