# Multilevel Dropdown
Multilevel dropdowns give you a user friendly way to present a large number of items. The Bootstrap framework doesn't natively support nested dropdowns, but you can achieve this with the help of a bit of custom JavaScript.

Note
Note: Although multilevel dropdown are convenient, it is still recommended to use regular dropdowns whenever possible, as they have better usability on mobile devices.
# Creating Multilevel Dropdowns
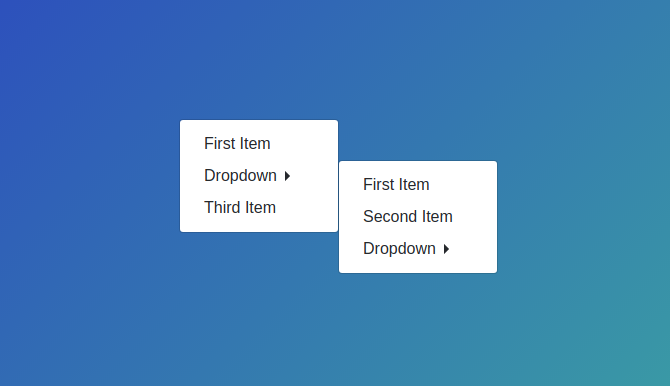
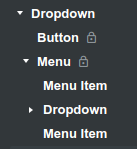
To create a multilevel dropdown, you need to nest a regular dropdown inside another, as an item in its menu. Just drag and drop these components from the Components panel of the app.

Next, we need to write some custom JavaScript, which will make the nested dropdown menus show on mouse hover. Note that we added a multilevel class to our dropdown from the attributes panel. This way the JS code below will affect only dropdowns that are multilevel.
(function($) {
$('.multilevel .dropdown-menu > *').on('mouseenter click', function(e) {
var elem = $(this);
// Hide all other dropdowns
elem.parent().find('.dropdown-menu').removeClass('show');
// Show the corresponding menu
let menu = elem.find('.dropdown-menu').first();
if (menu.length) {
// This is a dropdown menu toggle. Show the menu
// and prevent it from closing on click.
menu.addClass('show');
e.stopPropagation();
}
});
$('body').click( function() {
// When the body is clicked, hide all multilevel dropdowns.
$('.multilevel .dropdown-menu').removeClass('show');
});
})(jQuery);
You need to copy this code, and paste it in a new JavaScript file in your design. If you download the bsdesign file we've linked in the intro of this article, you don't need to do anything - this code is already included.
With this your multilevel dropdown menus are ready! You can use these dropdowns on their own own, or you can combine them with a Navbar to get a multi level navigation bar for your website.
